Mobil uyumlu web tasarım, günümüzde dijital varlığınızı güçlendirmenin en etkili yollarından biridir. Kullanıcıların büyük bir kısmı, içeriklere mobil cihazlar üzerinden erişmektedir. Bu nedenle, mobil uyumlu tasarım, mükemmel bir kullanıcı deneyimi sunarken, aynı zamanda arama motorlarında daha iyi sıralamalar elde etmenize de katkı sağlar. İstatistikler, mobil cihazların internet kullanımında önemli bir yer tuttuğunu gösteriyor. Dolayısıyla, etkili bir dijital strateji oluşturmak için mobil uyumlu web tasarım kaçınılmaz hale gelmiştir.
Mobil Uyumlu Web Tasarımın Önemi
Günümüzde, mobil uyumlu web tasarım(responsive) başarıya giden yolda kritik bir rol oynamaktadır. Hızla artan mobil cihaz kullanımı, işletmelerin web sitelerini yeniden değerlendirmesine neden olmuştur. Kullanıcıların büyük bir kısmı içeriklere mobil cihazlar üzerinden erişmektedir. Bu bağlamda, mobil uyumluluk şu nedenlerden dolayı oldukça önemlidir:
- Kullanıcı Deneyimi: Responsive web tasarım, kullanıcıların sayfalar arasında kolayca gezinmesini sağlar. Sayfaların hızlı yüklenmesi ve görsel olarak çekici olması, kullanıcıların sitede daha fazla zaman geçirmesine katkıda bulunur.
- Arama Motoru Sıralamarı: Google gibi arama motorları, sıralama algoritmalarında mobil uyumlu web tasarımını dikkate almaktadır. Mobil uyumlu bir site, daha yüksek sıralamalar elde ederek daha fazla görünürlük sağlar.
- Yüksek Erişim Oranı: Mobil cihazlardan yapılan aramalar, masaüstü cihazlara oranla giderek artmaktadır. Mobil uyum sağlanmadığında, potansiyel müşteri kaybetme riski doğar.
- Rekabet Avantajı: Mobil uyumlu web tasarım, rakiplerinizden öne çıkmanızı sağlar. İyi bir kullanıcı deneyimi sunan web siteleri, daha fazla ziyaretçi çekerek satışları artırabilir.
Bu nedenle, mobil uyumlu web tasarım, sadece bir trend değil, aynı zamanda sürdürülebilir bir başarı için şarttır.
Kullanıcı Deneyimi ve Mobil Uyum
responsive web tasarım, kullanıcı deneyimini olumlu yönde etkileyen en kritik unsurlardan biridir. Mobil cihazlar üzerinden yapılan internet erişimi, masaüstü bilgisayarlara göre giderek artmaktadır. Bu durumda, mobil uyumun sağlanması, işletmelerin başarı düzeyini belirleyen bir faktör haline gelmiştir. İşte bu bağlamda dikkat edilmesi gereken bazı noktalar:
- Basit ve Anlaşılır Arayüz: Mobil uyumlu web tasarım, kullanıcıların hızlı ve kolay bir şekilde istedikleri bilgilere ulaşmasını sağlar. Kullanıcı dostu arayüzler, gezinti kolaylığı ve bilgiye erişim açısından önem taşır.
- Hızlı Yükleme Süresi: Mobil cihaz kullanıcıları, sayfaların hızlı yüklenmesini bekler. Yavaş yüklenen bir web sitesi kullanıcıları kaybetme riski taşır. Bu nedenle, optimize edilmiş görseller ve etkili kodlamalar kullanmak gerekir.
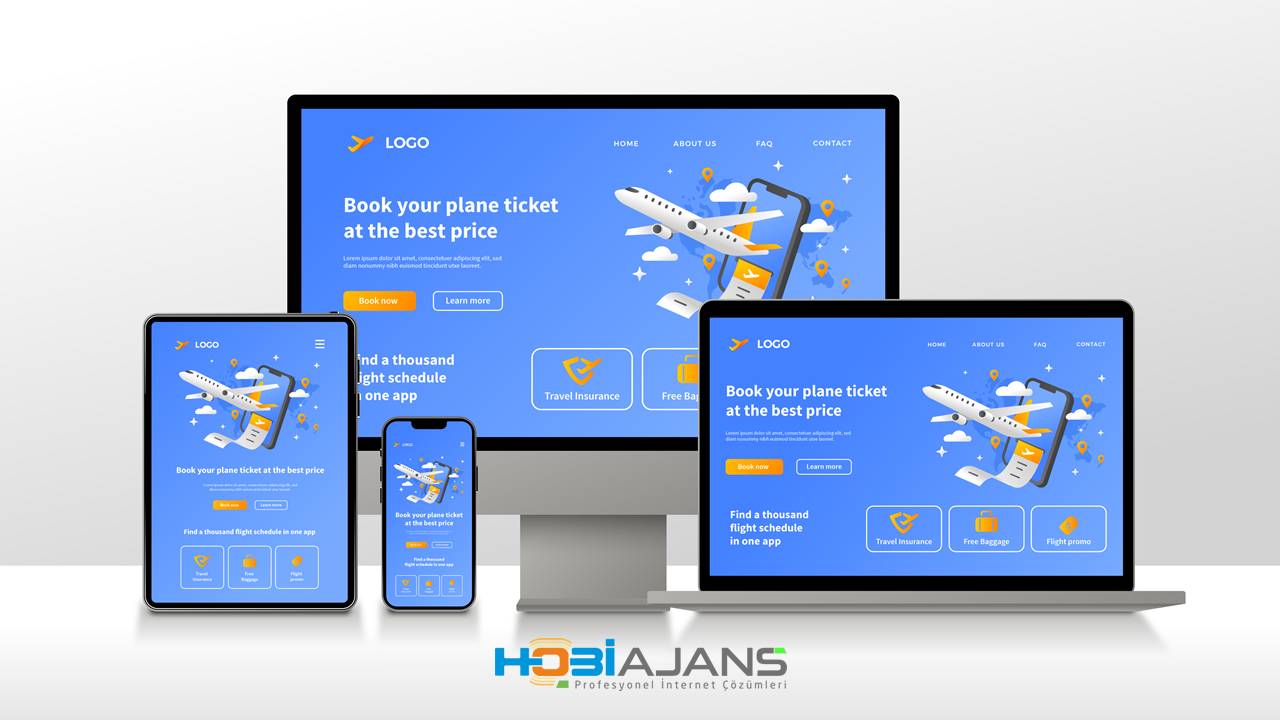
- Duyarlı Tasarım (Responsive Design): Mobil uyumlu web tasarım, çeşitli ekran boyutlarına göre otomatik olarak ayarlanan bir yapıya sahip olmalıdır. Bu sayede, kullanıcı hangi cihazı kullanırsa kullansın, tutarlı bir deneyim elde eder.
- Dokunmatik Kontroller: Mobil cihazlarda kullanıcıların etkileşimlerini dokunmatik ekranlar üzerinden gerçekleştirdiği unutulmamalıdır. Bu nedenle, butonlar ve menüler yeterince büyük ve erişilebilir olmalıdır.
Özetle, mobil uyumlu web tasarım, kullanıcı deneyimini iyileştirerek, müşteri memnuniyetini artırır ve işletmelere rekabet avantajı sağlar. Bu nedenle, mobil uyumlu tasarım sürecine gereken önemi vermek kaçınılmazdır.
Mobil Cihazların Kullanım İstatistikleri
Günümüzde mobil cihazların kullanım oranı hızla artıyor. Bu artış, mobil uyumlu web tasarım gereksinimini kaçınılmaz hale getiriyor. İşte mobil cihazların kullanımına dair bazı çarpıcı istatistikler:
- Mobil İnternet Kullanımı: 2023 yılı itibarıyla, dünya genelindeki internet trafiğinin %60’ından fazlası mobil cihazlardan gelmektedir.
- Akıllı Telefon Sahipliği: Türkiye’de akıllı telefon sahipliği %80’in üzerindedir. Bu da, kullanımda olan büyük bir potansiyeli göstermektedir.
- Mobil Uygulama Tercihi: Kullanıcıların %70’i, bir web sitesine erişim için mobil uygulamalarını tercih etmektedir. Ancak, mobil uyumlu bir web tasarımına sahip siteler de büyük ilgi görmektedir.
- E-ticaret: E-ticaretin %50’si mobil cihazlar üzerinden gerçekleşmektedir. Kullanıcı deneyimi her geçen gün daha da önemli hale gelmektedir.
Bu istatistikler, mobil uyumlu web tasarımın yalnızca bir trend olmakla kalmayıp, aynı zamanda işletmeler için bir zorunluluk haline geldiğini göstermektedir. Kullanıcıların mobil cihazlardan erişimi artırdıkça, mobil uyumlu web tasarımına sahip olmak rekabet avantajı sağlamaktadır.
Arama Motoru Optimizasyonu ve Mobil Uyum
Arama motoru optimizasyonu (SEO), dijital pazarlama stratejilerinin temel taşlarından biridir. Mobil uyumlu web tasarım, SEO’nun başarılı bir şekilde uygulanabilmesi için kritik bir unsurdur. Günümüzde arama motorları, mobil uyumlu siteleri önceliklendirir ve bu nedenle, işletmeler için mobil uyumlu bir web tasarım oluşturmak kaçınılmaz hale gelmiştir.
Mobil uyumlu web tasarımın SEO üzerindeki etkisi:
- Kullanıcı deneyimi: Mobil uyumlu siteler, mobil cihazlarda rahatlıkla gezilebileceği için kullanıcı deneyimini iyileştirir. Kullanıcı dostu bir deneyim sunmak, ziyaretçilerin sitede daha fazla zaman geçirmesine ve dönüşüm oranının artmasına yardımcı olur.
- Düşük hemen çıkma oranı: Mobil uyumlu tasarımlar, sayfaların hızlı yüklenmesini ve içeriğin kolayca okunabilmesini sağlar. Bu da hemen çıkma oranını azaltır ki bu da SEO sıralamalarını olumlu etkiler.
- Google’ın mobil öncelikli endeksi: Google, arama sonuçlarını sıralarken mobil uyumlu siteleri göz önünde bulundurur. Mobile-first indexing (mobil öncelikli indeksleme) sayesinde, etkili mobil uyumlu web tasarımına sahip siteler, arama sonuçlarında daha üst sıralarda yer alır.
Bu nedenlerle, mobil uyumlu web tasarım oluşturmak, sadece kullanıcılar için değil, aynı zamanda arama motorları için de oldukça değerlidir. Unutmayın, rekabetin yoğun olduğu dijital dünyada, mobil uyumlu web tasarım uygulamak, başarı için kritik bir adımdır.
Hız ve Performans Faktörleri
Mobil uyumlu web tasarımın başarısı, hız ve performans ile doğrudan ilişkilidir. Kullanıcılar, mobil cihazlarından hızlı ve sorunsuz bir deneyim bekler. Bu nedenle, web sitenizin performans faktörleri şu şekildedir:
- Yükleme Süresi: Mobil kullanıcılar, bir sayfanın 3 saniye içinde yüklenmesini bekliyor. Aksi takdirde, hemen başka bir siteye geçebilirler.
- Optimize Edilmiş Görseller: Büyük dosya boyutlarına sahip görseller, yükleme süresini olumsuz etkiler. Görsellerinizi sıkıştırmak, hızınızı artırır.
- Minimal Tasarım: Sade bir tasarım, sayfa içeriğinin daha hızlı yüklenmesini sağlar. Gereksiz içerik ve grafiklerden kaçınmalısınız.
- Sıkıştırma ve Önbellekleme: Web sayfalarınızı Gzip gibi tekniklerle sıkıştırmak, veri transferini hızlandırır. Ayrıca, uygun önbellekleme stratejileri kullanmak, kullanıcıların tekrar ziyaretlerinde hız kazandırır.
Aşağıdaki tabloda, mobil uyumlu web tasarım ile klasik web tasarım arasındaki hız ve performans farklarını görebilirsiniz:
| Faktör | Mobil Uyumlu Web Tasarım | Klasik Web Tasarım |
|---|---|---|
| Yükleme Süresi | 2-3 saniye | 5-10 saniye |
| Görsel Optimizasyonu | Yüksek düzey | Düşük düzey |
| Kullanıcı Memnuniyeti | Yüksek | Orta |
Sonuç olarak, mobil uyumlu web tasarım hem kullanıcı deneyimini iyileştirir hem de sayfanızın hızlı yüklenmesini sağlayarak, başarılı bir dijital varlık oluşturmanızı kolaylaştırır.
Responsive Tasarımın Avantajları
Mobil uyumlu web tasarımın temel bileşenlerinden biri olan responsive tasarım, çeşitli cihazlarda ve ekran boyutlarında tutarlı bir kullanıcı deneyimi sunar. Bunun yanı sıra, responsive tasarımın birçok avantajı bulunmaktadır:
- Adaptasyon Yeteneği: Responsive tasarım, web sitesinin farklı ekran boyutlarına otomatik olarak uyum sağlamasına olanak tanır. Bu sayede kullanıcılar, bilgisayar, tablet veya akıllı telefon kullansalar bile siteyi rahatlıkla ziyaret edebilir.
- Kullanıcı Deneyimi: Mobil uyumlu web tasarım ile birlikte gelen responsive yapılar, kullanıcıların içeriğe kolayca erişebilmesini sağlar. Kullanıcı dostu bir arayüz, ziyaretçi memnuniyetini artırır.
- Arama Motoru Sıralaması: Google gibi arama motorları, mobil uyumlu web tasarımını ve responsive tasarımı tercih eder. Bu sayede sitenizin sıralaması olumlu etkilenir.
| Avantajlar | Açıklama |
|---|---|
| Yüksek Kullanıcı Memnuniyeti | Mobil uyumlu deneyim ile kullanıcılar daha fazla etkileşime girer. |
| Daha Az Bakım Gereksinimi | Tek bir site ile hizmet sunarak bakım ve güncelleme işlemlerini kolaylaştırır. |
| Maliyet Tasarrufu | Farklı versiyonlar yerine tek bir tasarım kullanmak maliyetleri azaltır. |
Sonuç olarak, responsive tasarım, mobil uyumlu web tasarım stratejinizin vazgeçilmez bir parçasıdır ve kullanıcı deneyimini artırarak, etkin bir dijital varlık oluşturmanıza yardımcı olur.
Mobil Uyumlu Web Tasarım Sırasında Dikkat Edilmesi Gerekenler
Mobil uyumlu web tasarım, yalnızca estetik değil, aynı zamanda işlevsel bir süreçtir. Aşağıda, bu süreçte göz önünde bulundurulması gereken önemli noktaları bulabilirsiniz:
- Kullanıcı deneyimi ön planda olmalı: Mobil cihazlarla yapılan ziyaretlerde kullanıcı deneyimi, farklı boyutlardaki ekranlara uygun yapılandırılmalıdır. Kullanıcıların daha hızlı ve kolay bir şekilde etkileşimde bulunabilmesi için tasarım sade ve anlaşılır olmalıdır.
- Hız ve performans: Mobil uyumlu web tasarım, sitenin hızını artırmada kritik öneme sahiptir. Yavaş yüklenen sayfalar, kullanıcıları siteyi terk etmeye yönlendirebilir. Bu nedenle, görsellerin optimize edilmesi ve gereksiz kodların kaldırılması gerekmektedir.
- Dokunmatik uyumluluk: Mobil cihazların en büyük avantajlarından biri dokunmatik ekranlardır. Bu nedenle, butonların ve menülerin yeterince büyük ve belirgin olması önemlidir.
- Test etme: Mobil uyumlu web tasarım sürecinin ardından, farklı cihazlarda ve tarayıcılarda test yapmak şarttır. Bu sayede, yaşanabilecek sorunlar önceden tespit edilebilir ve çözüme kavuşturulabilir.
- SEO uyumluluğu: Arama motorları, mobil uyumlu web sitelerini öncelikli olarak sıralar. Bu nedenle, tasarım sürecinde SEO kriterlerine dikkat edilmelidir.
Mobil uyumlu web tasarım, başarılı bir dijital varlık oluşturmanın anahtarlarından biridir. Bu faktörlere dikkat etmek, web sitenizin etkisini artıracaktır.
Rekabet Avantajı Sağlamak
Günümüz dijital dünyasında, mobil uyumlu web tasarım yalnızca estetik bir gereklilik değil, aynı zamanda bir rekabet avantajıdır. İşletmeler, hedef kitlelerine ulaşmada ve rakipleriyle farklılaşmada bu tasarım türünün sunduğu fırsatlardan yararlanmalıdır. İşte mobil uyumlu web tasarımın sağlayabileceği rekabet avantajları:
- Kullanıcı Memnuniyeti: Mobil uyumlu siteler, kullanıcıların rahatça gezinmesini sağladığı için daha fazla olumlu geri dönüş alır. Memnun kullanıcılar, siteyi tekrar ziyaret etme ve başkalarına önerme olasılığı taşır.
- Daha Yüksek Dönüşüm Oranı: Mobil uyumlu bir web tasarım, ziyaretçilerin ürün veya hizmetlerinizi hızlı bir şekilde keşfetmelerini sağlar. Bu durum, satın alma kararlarını olumlu yönde etkiler ve dönüşüm oranlarını artırır.
- Arama Motoru Sıralamaları: Google, mobil uyumlu siteleri öncelikli olarak sıralamada listeler. Dolayısıyla, iyi bir mobil uyumlu web tasarım, arama motorları üzerindeki görünürlüğünü artırarak rakiplerin önüne geçmenize yardımcı olur.
- Marka İmajı: Mobil uyumlu bir tasarım, modern ve yenilikçi bir imaj yaratır. Bu da müşteriler arasında güven oluşturur ve marka sadakatini artırır.
Sonuç olarak, mobil uyumlu web tasarım, sadece bir seçenek değil; etkili bir pazarlama stratejisinin vazgeçilmez bir parçasıdır. Gelişen teknoloji ile birlikte, bu avantajların sürekli bir şekilde değerlendirilmesi önemli hale gelmektedir.
Başarılı Mobil Uyumlu Web Siteleri Örnekleri
Mobil uyumlu web tasarım, günümüzde birçok başarılı marka tarafından benimsenmiştir. Bu tür siteler, kullanıcı deneyimini artırarak ziyaretçilerin sitelerde daha uzun süre kalmasını sağlar. İşte mobil uyumlu web tasarımın en iyi örneklerinden bazıları:
- Amazon
- Basit ve kullanıcı dostu arayüz.
- Mobil cihazlarda hızlı yükleme süreleri.
- Ürün görüntüleme ve satın alma işlemlerinde kolaylık.
- Airbnb
- Duyarlı tasarım sayesinde her cihazda optimal görünüm.
- Kullanıcılara hızlı arama ve filtreleme seçenekleri sunar.
- Etkileyici görseller ile kullanıcıları çeker.
- Nike
- Dinamik ve etkileşimli kullanıcı deneyimi.
- Mobil uyumlu web tasarım ile kullanıcıların ürünleri kolayca incelemesi sağlanır.
- Hızlı erişim menüleri ve akıllı navigasyon.
- Spotify
- Minimalist tasarımı ile dikkat çeker.
- Mobil uyumlu yapısıyla kullanıcıların müzik dinlemesini kolaylaştırır.
- Hızlı yükleme süreleri ile kullanıcıların memnuniyetini artırır.
Avantajları
- Kullanıcı İlişkisinin Güçlenmesi: Mobil uyumlu web siteleri, kullanıcıların sitelerde daha çok zaman geçirmesine yardımcı olur.
- Yüksek Dönüşüm Oranları: Kullanıcıların alışveriş yapma eğilimi, kullanıcı dostu mobil tasarımlar sayesinde artar.
Sonuç olarak, başarılı mobil uyumlu web tasarım örnekleri, markaların online varlıklarını güçlendirirken, kullanıcıların ihtiyaçlarını karşılamada önemli bir rol oynamaktadır.
Gelecekte Mobil Uyumlu Tasarımın Rolü
Gelecekte mobil uyumlu web tasarımın rolü, dijital dünyadaki değişimle birlikte daha da önem kazanacaktır. Teknolojinin hızla gelişmesi, kullanıcıların web sitelerine erişim biçimlerini de değiştirmektedir. Bu bağlamda, mobil uyumlu tasarımın gelecekteki önemine dair bazı öngörüler:
- Gelişen Mobil Cihazlar: Akıllı telefonlar ve tabletler, internet kullanımında hâlâ büyük bir paya sahip. Mobil uyumlu web tasarım, farklı cihazlara uygunluk sağlayarak kullanıcı deneyimini artırır.
- Artan Mobil İnternet Kullanımı: Çeşitli istatistiklere göre, internet kullanıcılarının büyük bir kısmı artık mobil cihazlar üzerinden internete erişiyor. Bu trend, mobil uyumlu tasarımı zorunlu hale getiriyor.
- SEO Değişiklikleri: Arama motorları, mobil uyumlu siteleri önceliklendirmekte ve bu da işletmelerin görünürlüğünü artırmaktadır. Gelecekte, yalnızca mobil uyumlu tasarıma sahip siteler başarılı olabilir.
- Hız ve Performans: Mobil uyumlu tasarımın kullanıcıları etkileme potansiyeli, hızlı yükleme süreleri ve sorunsuz bir deneyim sunmasında yatmaktadır. Bu unsurlar geleceğin web tasarımında kritik rol oynamaktadır.
Sonuç olarak, mobil uyumlu web tasarım, geleceğin dijital ortamında hayati bir öneme sahip olacak ve işletmelerin rekabet gücünü belirleyecektir.
Sıkça Sorulan Sorular
Mobil uyumlu web tasarım nedir?
Mobil uyumlu web tasarım, bir web sitesinin farklı cihaz ve ekran boyutlarında (akıllı telefonlar, tabletler ve bilgisayarlar) optimum görüntülenebilmesi için yapılan tasarım çalışmalarını ifade eder. Bu tür web tasarımı, kullanıcı deneyimini artırmak amacıyla esnek grid sistemleri, akışkan resimler ve medya sorguları gibi teknikler kullanarak web sayfasının tasarımını uyarlamayı sağlar.
Mobil uyumlu web tasarımın avantajları nelerdir?
Mobil uyumlu web tasarımının birçok avantajı bulunmaktadır. Öncelikle, kullanıcı deneyimini iyileştirerek ziyaretçilerin sitede geçirdiği süreyi artırır. Ayrıca, mobil cihazlarda yapılan aramalarda daha iyi bir sıralama elde edilmesine yardımcı olur. Bunun yanı sıra, tek bir site tasarımı ile hem masaüstü hem de mobil kullanıcılarına hitap edebilmek, maliyet ve zaman açısından da verimlilik sağlar.
Mobil uyumlu web tasarımı, SEO üzerinde nasıl bir etki yapar?
Mobil uyumlu web tasarımı, SEO üzerinde büyük bir etkiye sahiptir. Google, mobil uyumlu siteleri sıralamalarda önceliklendirir ve bu da daha görünür olmanızı sağlar. Mobil uyumlu tasarıma sahip sayfalar, hızlı yüklenme süreleri ve kullanıcı dostu arayüzleri sayesinde kullanıcıların sitede daha uzun süre kalmasına yardımcı olur, bu da arama motorları tarafından olumlu değerlendirilir.
Bir web sitesinin mobil uyumlu olup olmadığını nasıl anlayabilirim?
Bir web sitesinin mobil uyumlu olup olmadığını anlamak için, siteyi çeşitli mobil cihazlarda ziyaret edebilirsiniz. Ayrıca, Google’ın mobil uyumluluk test aracı gibi online test araçlarını kullanarak, web sitesinin mobil uyumluluğunu kontrol edebilirsiniz. Bu araçlar, web tasarımının farklı cihazlarda nasıl göründüğünü ve hangi alanlarda iyileştirmeler yapılması gerektiğini belirlemek için faydalı bilgiler sunar.
Mobil uyumlu web tasarım oluştururken dikkat edilmesi gereken noktalar nelerdir?
Mobil uyumlu web tasarım oluştururken dikkat edilmesi gereken bazı önemli noktalar bulunmaktadır. Öncelikle, tasarımın sade ve kullanıcı dostu olması gerekir; karmaşık yapıdan kaçınılmalıdır. İkincisi, hızlı yüklenme süreleri sağlamak amacıyla resimler ve içerikler optimize edilmelidir. Ayrıca, buton ve linklerin yeterince büyük ve tıklanabilir olması, parmakla kolayca erişilebilir olmaları önemlidir.